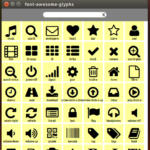
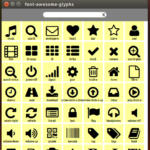
[:it] Questo font è veramente fantastico. Contiene centinaia di icone scalabili pronte all’uso. Non potrei chiedere di meglio. Il font viene fornito anche con un file CSS facilmente elaborabile. Da tale file si possono estrarre l’icona, il suo nome ed il codice unicode per creare un semplice modello lineare. Per filtrare il modello non devo reinventare la ruota ma semplicemente ringraziare JP Nurmi ed il suo modello SorfFilterProxyModel con l’aggiunta di un campo di testo in cui inserire il filtro. A completamento dell’opera un semplice oggetto QML per poter copiare il valore unicode nella clipboard in un formato compatibile con le stringhe Qt “\uXXXX”.
Questo font è veramente fantastico. Contiene centinaia di icone scalabili pronte all’uso. Non potrei chiedere di meglio. Il font viene fornito anche con un file CSS facilmente elaborabile. Da tale file si possono estrarre l’icona, il suo nome ed il codice unicode per creare un semplice modello lineare. Per filtrare il modello non devo reinventare la ruota ma semplicemente ringraziare JP Nurmi ed il suo modello SorfFilterProxyModel con l’aggiunta di un campo di testo in cui inserire il filtro. A completamento dell’opera un semplice oggetto QML per poter copiare il valore unicode nella clipboard in un formato compatibile con le stringhe Qt “\uXXXX”.
Ecco il progetto: font-awesome-glyphs[:en] This font is really awesome. Many vector glyphs ready to use in your app for free, I couldn’t ask for more. Let’s make an offline browser with text filter capabilities. Font comes with a ready-to-use CSS that can be easily parsed. The glyph, its name, and the unicode can be extracted to create a simple list model. Now the model need to be filtered by some input text field; Thanks to JP Nurmi and his SorfFilterProxyModel I don’t need to reinvent the wheel. A small QML object to “Copy” the unicode value into clipboard with convenient Qt syntax “\uXXXX”.
This font is really awesome. Many vector glyphs ready to use in your app for free, I couldn’t ask for more. Let’s make an offline browser with text filter capabilities. Font comes with a ready-to-use CSS that can be easily parsed. The glyph, its name, and the unicode can be extracted to create a simple list model. Now the model need to be filtered by some input text field; Thanks to JP Nurmi and his SorfFilterProxyModel I don’t need to reinvent the wheel. A small QML object to “Copy” the unicode value into clipboard with convenient Qt syntax “\uXXXX”.
Here is the project: font-awesome-glyphs[:]